图标工场支持生成 ico 文件
生成图标时,如果选择了“Web App”平台,会同时自动生成 ico 文件。

默认会生成包含 16, 32, 64 和 256 像素的 ico 文件,您也可以点击“更多参数”来设置包含的尺寸:

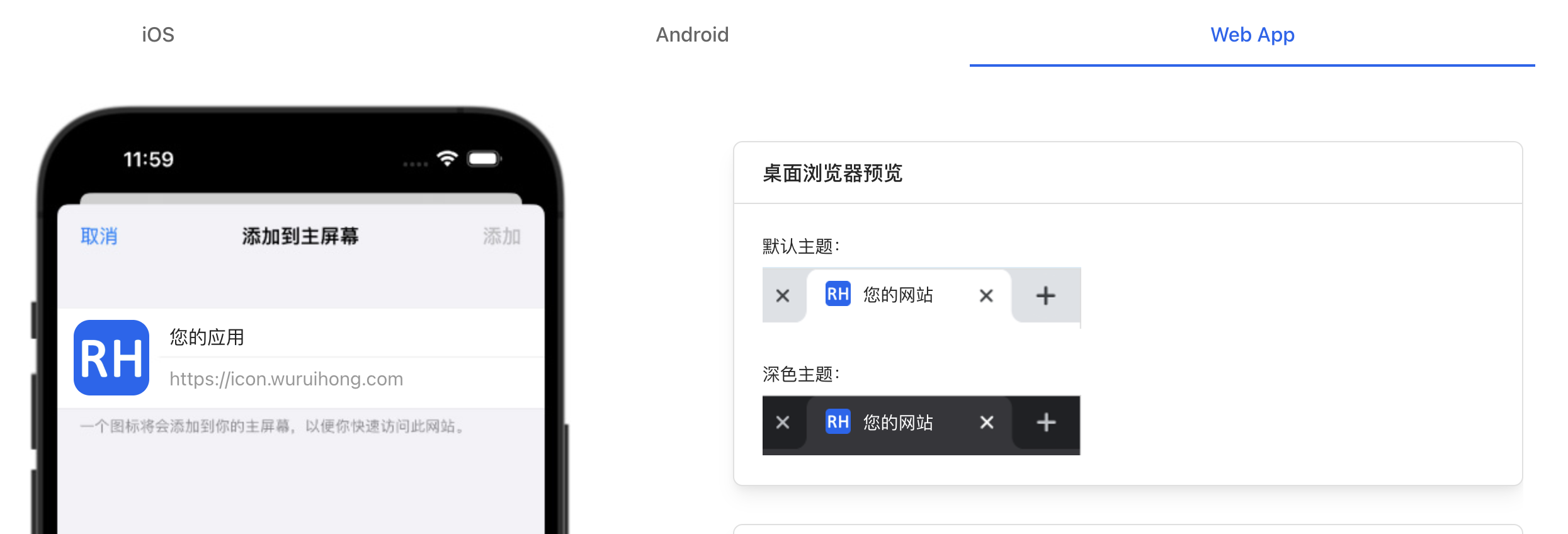
生成图标后,支持预览在浏览器不同主题下的样式:

使用说明
首先,下载包含以下文件的压缩包。解压后放到网站根目录(也可以是其他地方,但记得修改下面的代码为对应目录)。
- android-chrome-192×192.png
- android-chrome-512×512.png
- apple-touch-icon.png
- favicon-16×16.png
- favicon-32×32.png
- favicon.ico
- site.webmanifest
然后,复制下面的代码,粘贴到 HTML 文件的 head 标签内。
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png" /> <link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png" /> <link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png" /> <link rel="icon" type="image/ico" href="/favicon.ico" /> <link rel="manifest" href="/site.webmanifest" />